in this tutorial i’ll describe opengles template that using in game developing and add interface to it.You can use text and image and etc without any coding in iphone games.Just for more change in text and images in during game you need coding. first we create new project in Xcode and select opengles template like this image
then select name for project .i select “test” for my project you can select another.
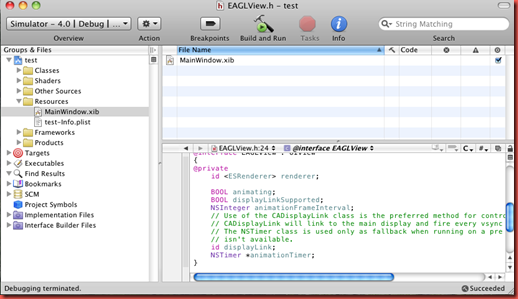
Xcode opened window like this image for you that you see test project and folders of it.
As you see test have 6 folder (classes,shaders,other sources,resources,frameworks and products).In resource you can see MainWindow.xib (is main topic of post).Select window .You can add some text and images and other library .see this image
In opengles codes forced some change in main window after run it.With any code you
can change interfaces also .after run your program you can see this window like it.
i add label(my game 1)to opengles sample project that you see.you can chage font and size of text and others that you want.





























 Saturday, August 07, 2010
Saturday, August 07, 2010
 Unknown
Unknown




2 comments:
Interface in opengles is really a useful and beneficial thing in fact i have told this to my other friends the the feed back is so good. Thanks for sharing this information.
thanks for your comment .also wait for more comment and messaging.i'll add more info about interface in opengles
Post a Comment